A superior user experience happens by design.
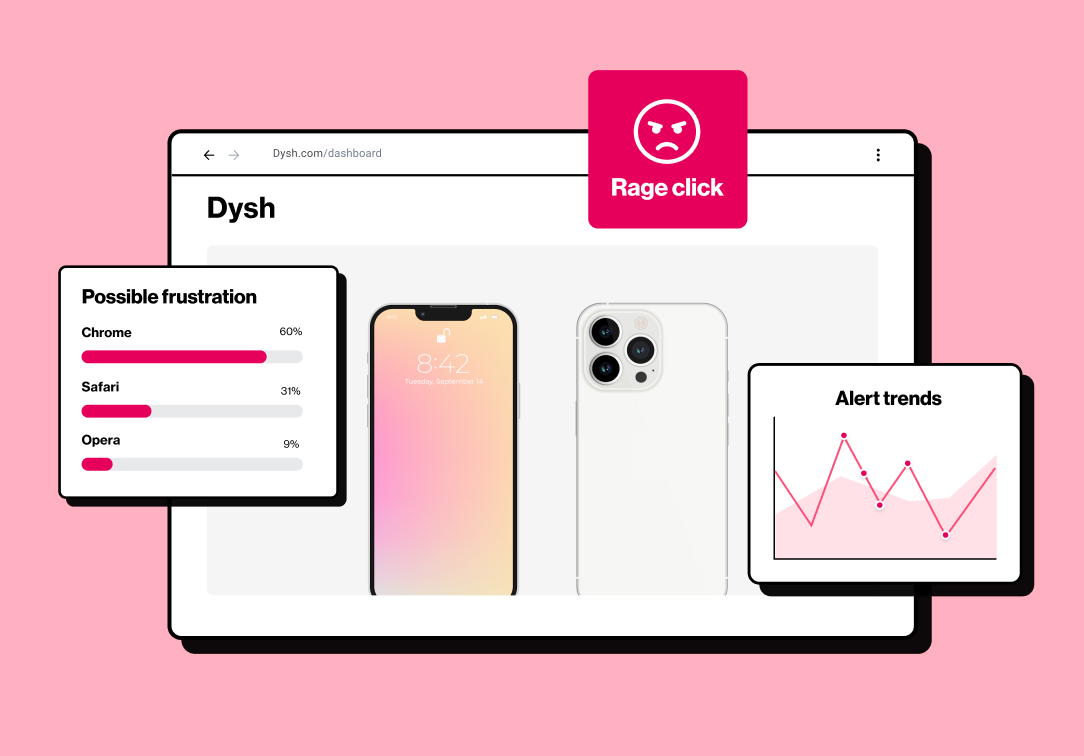
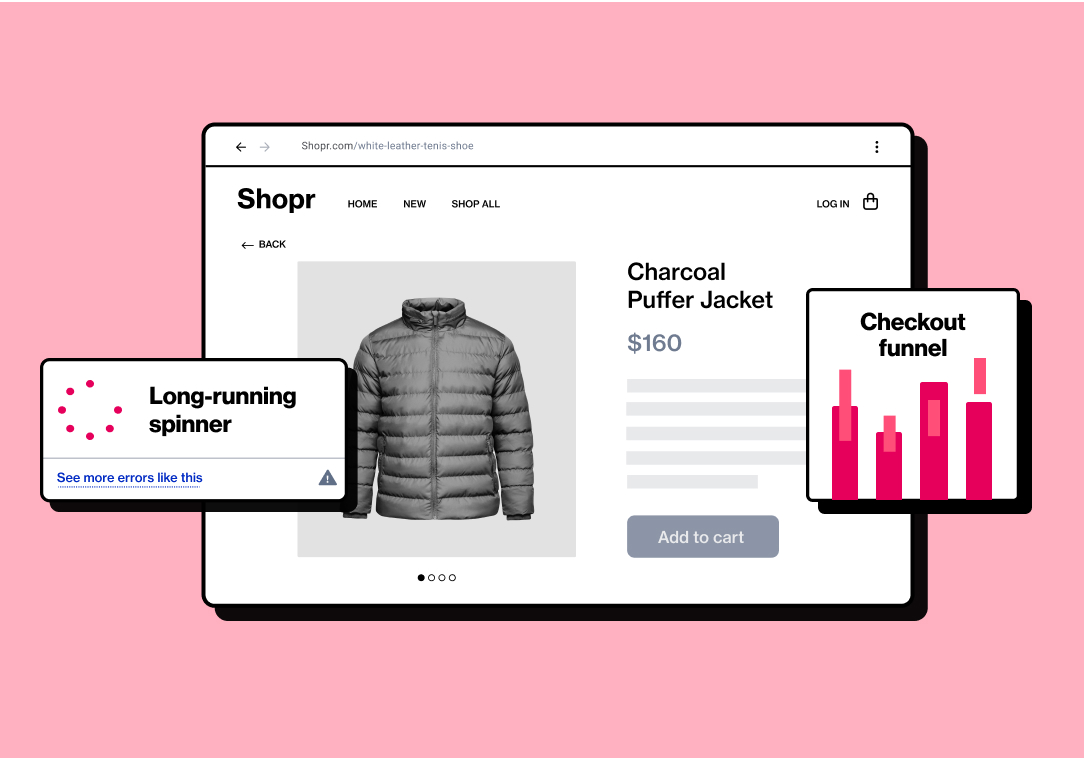
Proactively discover UX opportunities with deep insight into customer behavior, engagement, and friction.

Don’t make UX complex.
Enrich and inform experimentation.
Drive real-time decision making on tests by leveraging rich behavioral and experiential data as it relates to business KPIs.
Visualize the impact of design iterations.
Quantify every aspect of the user experience and get visual evidence with session replay, so you spend less time optimizing the current experience and more time innovating for the future.
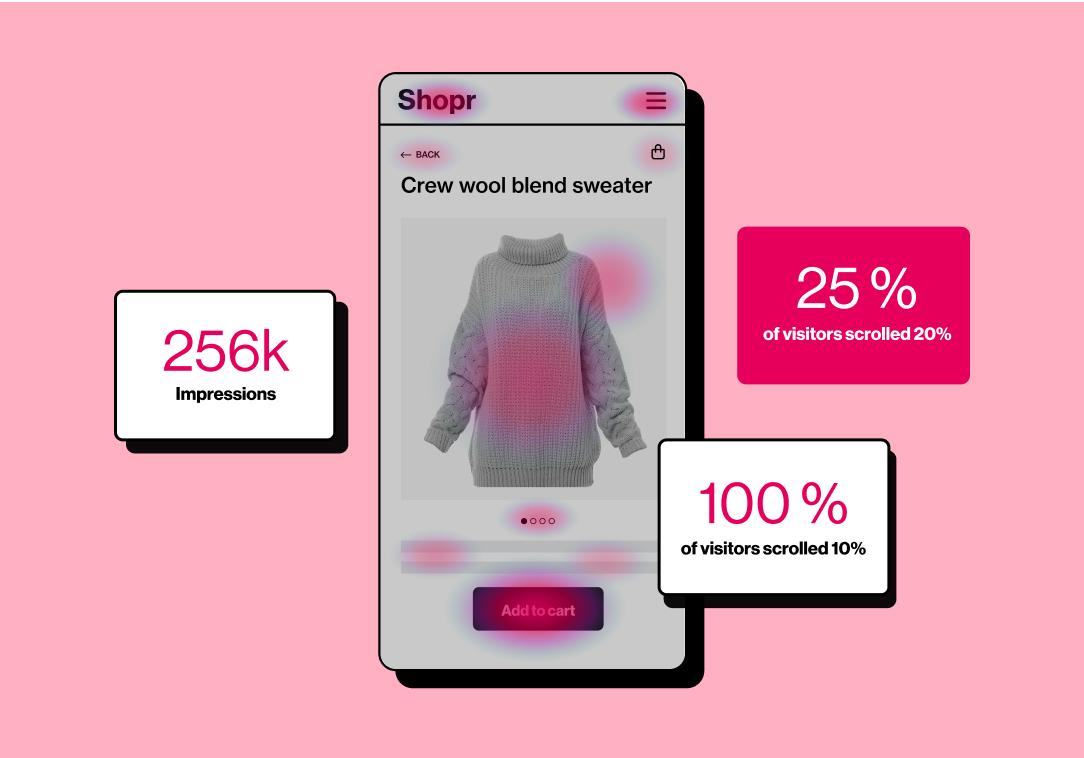
Optimize the customer journeys that matter most.
Heatmaps and customer journey analysis allow you to pinpoint your successes and replicate them across other journeys.